GitHub Copilot 協作開發實戰
學員課前注意事項

課程簡介
我公司有位聰明的同事,已經使用了 GitHub Copilot 好幾個月,我問他覺得怎樣?他說很棒!有一次我坐在他的位置旁邊,跟他一起 Pair programming 了 10 分鐘,我發現他的「很棒」就只會用非常基礎的 GitHub Copilot 功能而已,根本沒有掌握 GitHub Copilot 的精髓之處,也不知道怎樣下 Prompt 來完成各種驚世駭俗的任務,這實在是太可惜了!🔥
我認為學習 GitHub Copilot 的最佳途徑,就是觀摩一個熟練的高手實際用給你看,帶你跳出思維的框框,不但學會 GitHub Copilot 的背後原理,更知道 GitHub Copilot 的極限在哪裡,用正確的方法來使用 GitHub Copilot 才能釋放 AI 的最大潛力!✊
這是一堂含金量非常高的課,是專門針對開發人員所設計的,用滿滿的 2 小時,帶你快速上手 GitHub Copilot 所有可能的使用案例,帶你進入一個真正擁有 AI 開發助手的世界!👍
課程特色
- 由 Will 保哥 全程線上授課,無地域限制,可即時回應學員任何疑惑
- 學員可透過多種管道提問:Slido、Zoom 聊天室、Zoom 共享桌面
- 課程全程錄影,學員課後 3 個月內可免費無限次重播!
報名連結
- 2023.12.01 (五) 20:00 - 22:00 GitHub Copilot 協作開發實戰 (第一梯次) (已額滿)
- 2023.12.08 (五) 20:00 - 22:00 GitHub Copilot 協作開發實戰 (第二梯次) (已額滿)
- 2023.12.13 (三) 20:00 - 22:00 GitHub Copilot 協作開發實戰 (第三梯次) (已額滿)
- 2024.06.14 (五) 20:00 - 22:00 GitHub Copilot 協作開發實戰 (第四梯次) (已額滿)
給學員的話
各位同學大家好:
這是一個幾乎整場都在 Live Demo 的互動課程,我將會使用 Visual Studio Code、Visual Studio 2022 與 GitHub Copilot 示範如何真正發揮 AI 的最大潛力,讓 AI 成為你的開發助手,幫你完成各種驚世駭俗的開發任務!🔥
也許這堂兩小時的課程不會有太多的練習時間,但是你依然可以先準備好上課所需的開發環境,隨時體驗 GitHub Copilot 帶來的強大功能,並且在課堂上隨時提出你的任何想法與疑問。
以下文件將說明學員上課前的注意事項,請詳細閱讀並提前準備,有任何疑問都歡迎隨時來信洽詢。
註冊 GitHub 帳號
如果你還沒有 GitHub 帳號,請務必先註冊好一個 GitHub 帳號,並且在上課前先登入 GitHub 帳號。
註冊網址:https://github.com/signup

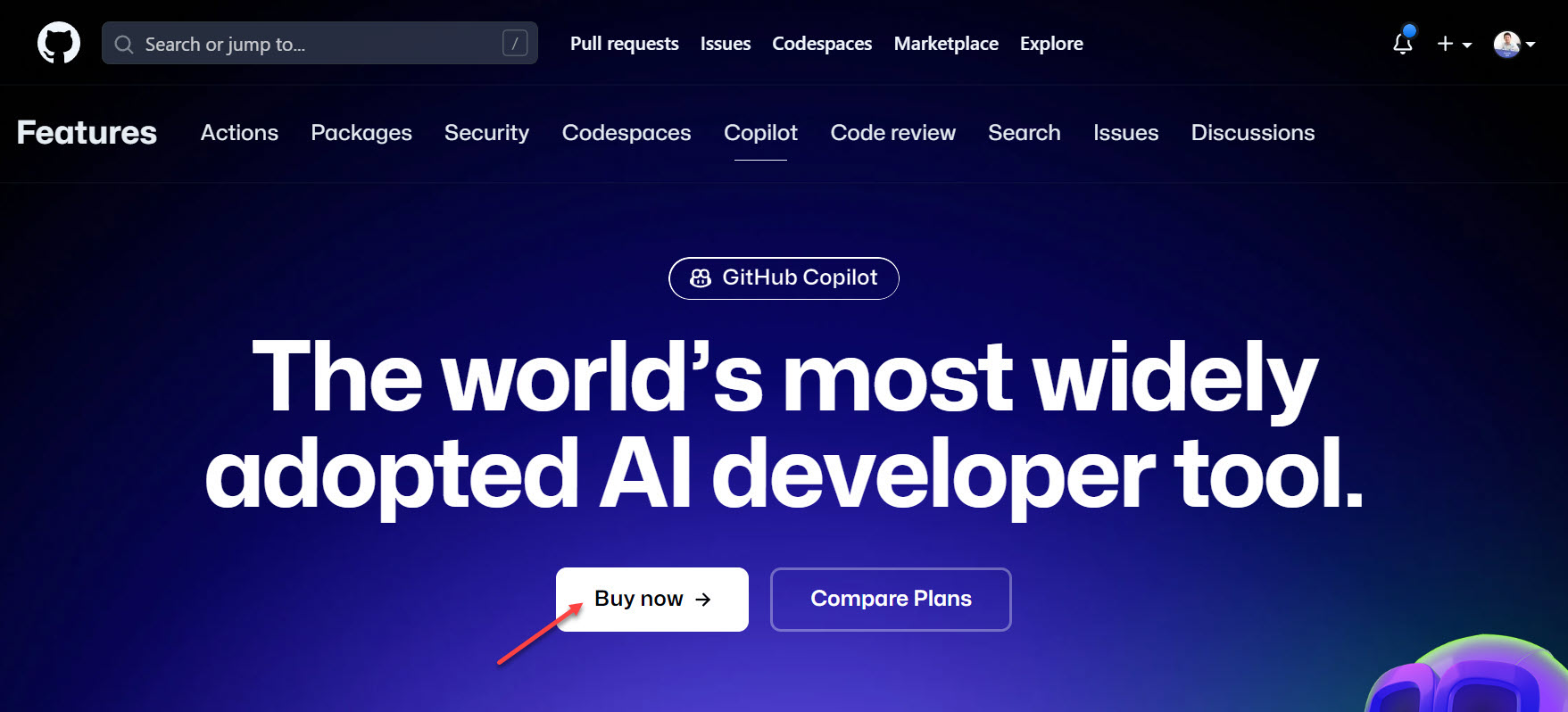
購買 GitHub Copilot 個人版訂閱方案
由於 GitHub Copilot 個人版 (Individual) 是個付費的訂閱服務,因此需要先購買 GitHub Copilot 訂閱方案,才能使用 GitHub Copilot 功能。
購買網址:https://copilot.github.com/

點擊 Get started with Copilot 之後,選擇 Copilot Individual 的 Start a free trial 按鈕,就可以開始購買。
然後選擇你要購買的方案,目前有兩種方案可供選擇:
- 月繳
$10美元 - 年繳
$100美元 (一年可以省下$20美元)
若為第一次購買,可享有 30 天免費試用的資格,試用期間可以隨時取消訂閱,不會有任何費用。如果試用到期之前沒有取消的話,時間到了才會開始刷卡扣款。

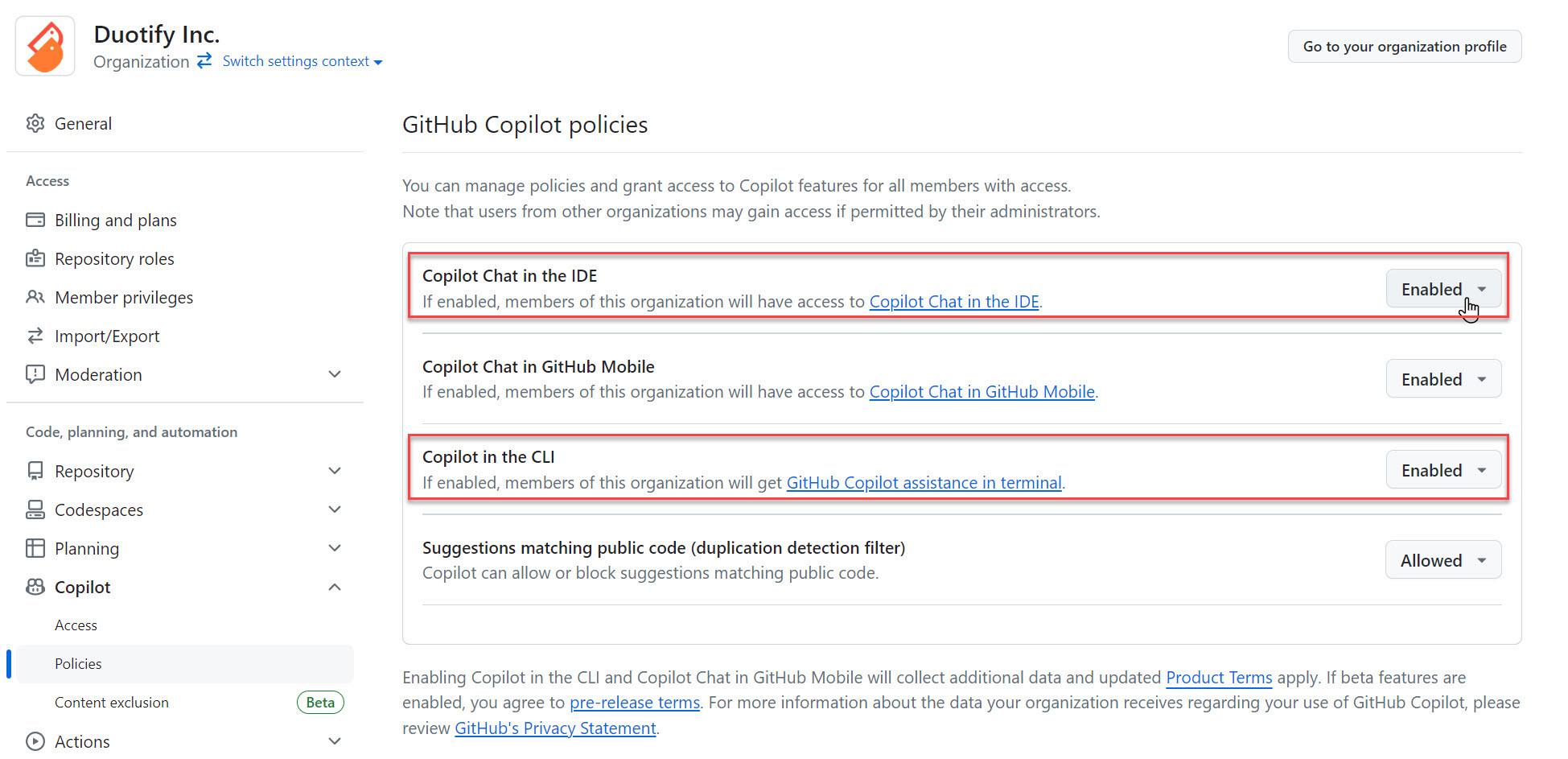
使用 GitHub Copilot 商業版請記得先啟用功能
由於 GitHub Copilot 的商業版或企業版都需要先在 GitHub 建立組織(Organization)才能使用,若你的 Copilot 授權是由公司統一管理的話,你還必須確認組織管理員是否有啟用 GitHub Copilot 相關功能,以下示意圖可以讓學員們提供公司管理者參考。
加入 GitHub Copilot Workspace 等候清單
本次課程會展示 Copilot Workspace 的神奇能力,一個可以自動幫你完成許多開發工作的工具,讓你的開發效率大幅提升!
由於該服務目前尚在技術預覽階段,因此需要先加入等候清單,由於我已經先拿到試用資格,學員可以再上課的時候看到我的精彩示範,請學員們先加入等候清單,等待服務開放後再使用。

安裝 GitHub 支援的開發工具
目前 GitHub Copilot 支援以下四種開發工具:
- Visual Studio Code
- Visual Studio 2022
- 若為
v17.10.0之後的版本已經內建 GitHub Copilot 功能! - 若為
v17.9.0之前的版本需安裝 GitHub Copilot Completions 與 GitHub Copilot Chat 擴充套件,詳見 Get GitHub Copilot for Visual Studio 2022 versions 17.8 to 17.9。
- 若為
- JetBrains IDEs
- Neovim
目前為止 GitHub Copilot 支援度最高的開發工具是 Visual Studio Code,支援了 GitHub Copilot 的完整功能,比較能發揮全部戰力。除此之外,最新版本的 Visual Studio 2022 (v17.10.0+) 也內建了許多過往沒有的功能,本次課程中也會分享許多在 Visual Studio 2022 的開發技巧。不過,本次課程所提到的任何觀念與技巧,可以適用在任何一套支援 GitHub Copilot 的開發工具上。
有些 GitHub Copilot 最新功能要安裝 Visual Studio Code Insiders 才能體驗,各位也可以考慮安裝這個版本。不過,由於 Visual Studio Code Insiders 版本的穩定度較低,使用時也許偶爾會遇到閃退的情況,遇到時只要重開即可。
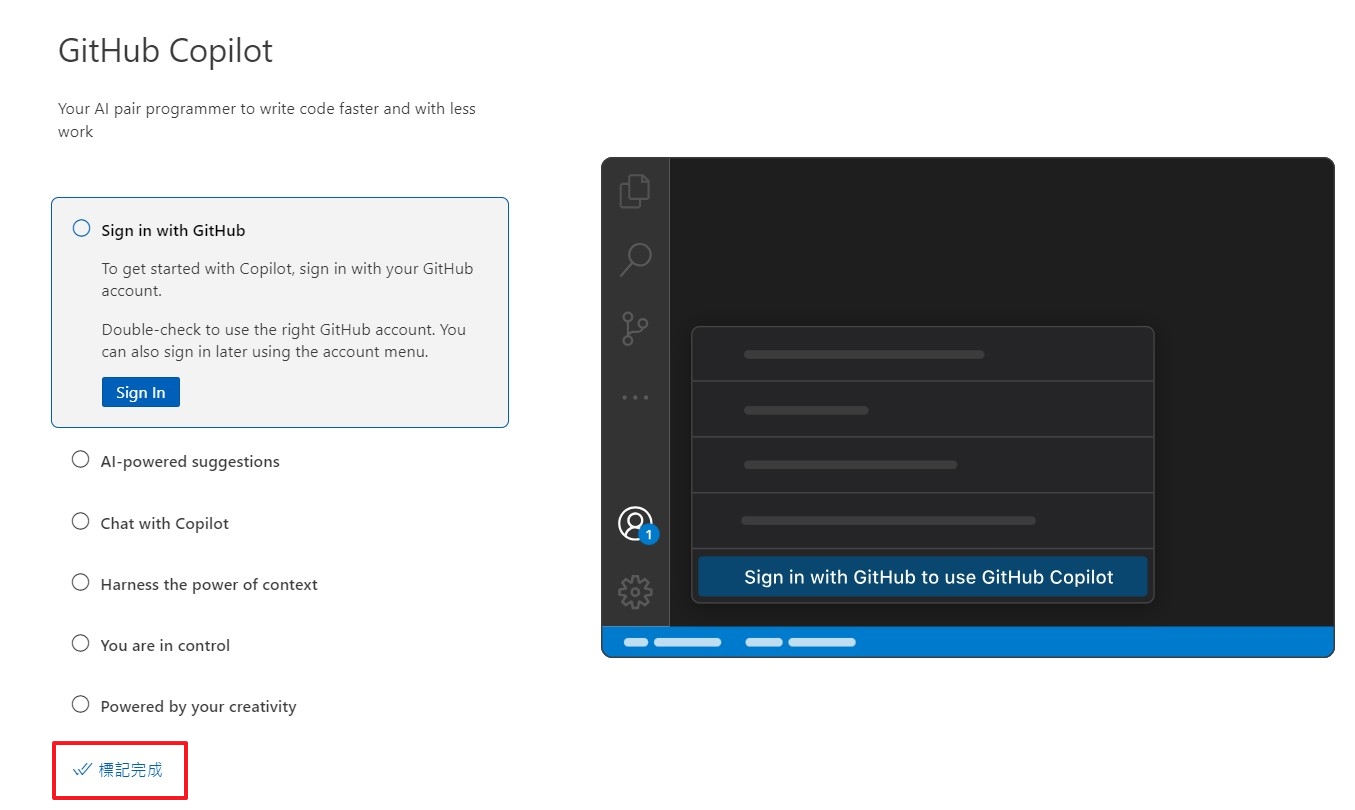
在 Visual Studio Code 安裝完 GitHub Copilot 擴充套件後會出面導覽提示,點選「標記完成 (Mark Done)」關閉即可。

安裝 Visual Studio Code 擴充套件
Visual Studio Code 是一套跨平台的編輯器,支援 Windows、macOS 與 Linux,因此理論上所有人都可以順利安裝與使用,如果你真的有遇到什麼困難,歡迎隨時來信告知。
由於 Visual Studio Code 是一套輕量級的編輯器,它的功能是透過安裝「擴充套件」來增強的。
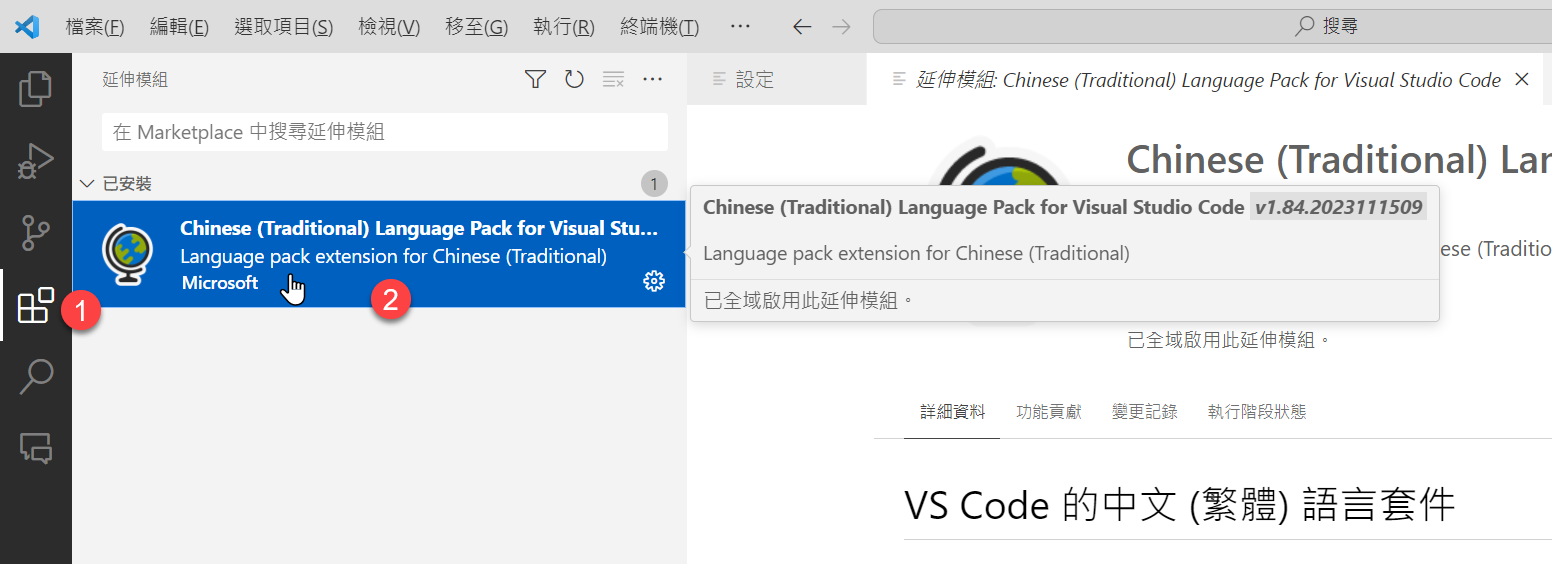
首先,Visual Studio Code 支援完整的「繁體中文」介面,而且翻譯品質非常好,在首次安裝並啟動 Visual Studio Code 後,該軟體就會提醒你安裝繁體中文套件,建議英文不太好的朋友可以安裝繁體中文版。

如果你的介面沒有自動切換到繁體中文版,那就請透過以下步驟手動切換:
-
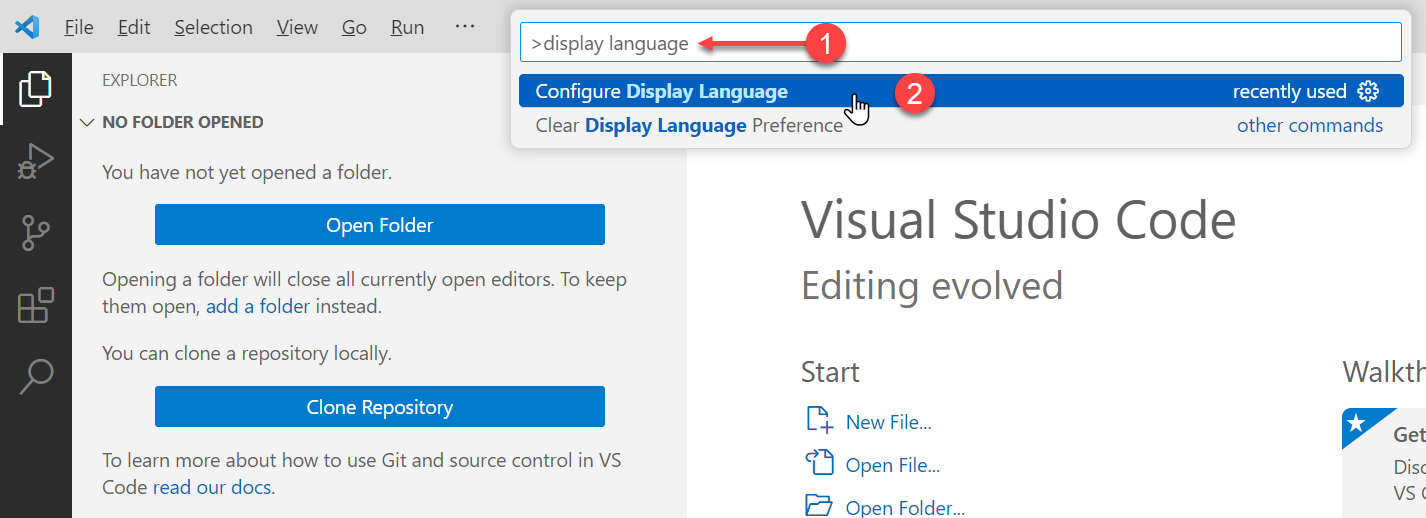
按下
F1並輸入>display language並選擇Configure Display Language
-
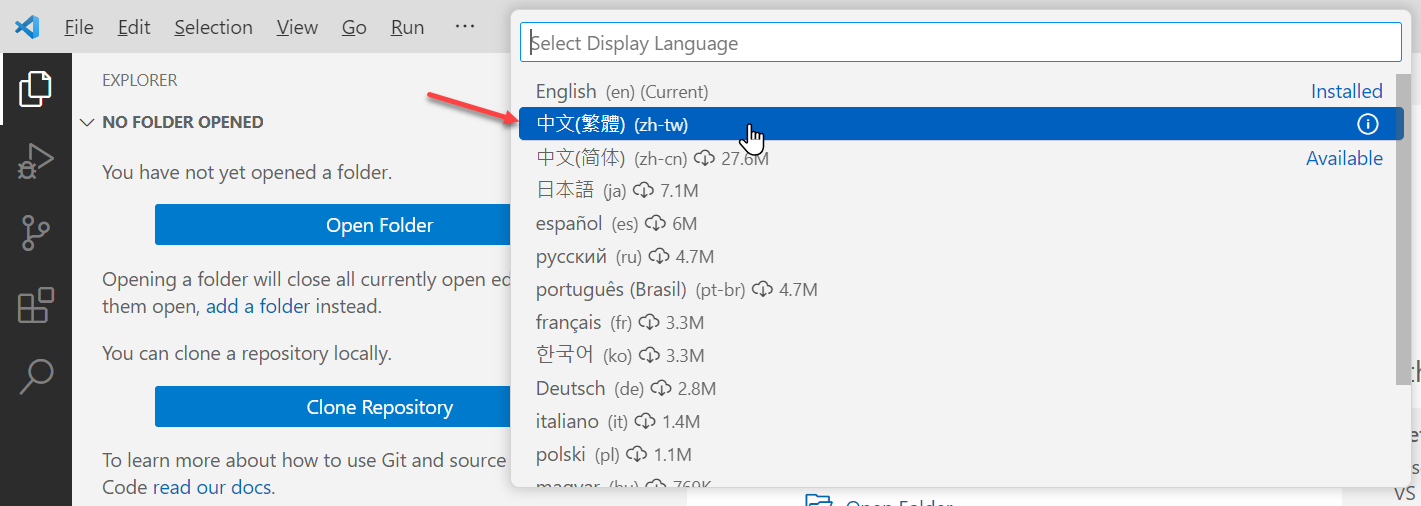
選擇
中文(繁體) (zh-tw)並按下Enter鍵
-
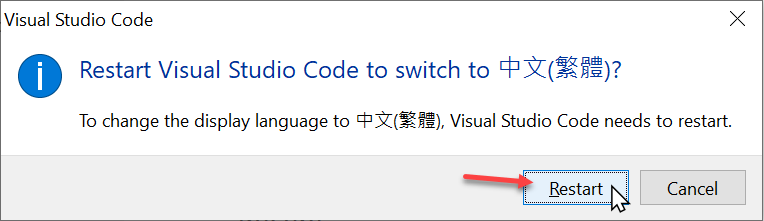
按下
Restart按鈕以重新啟動 Visual Studio Code
GitHub Copilot 的功能也是透過安裝擴充套件來實現的,你需要安裝以下擴充套件才能順利的使用 GitHub Copilot 工具:
GitHub Copilot 在 Visual Studio Code 的建議設定
以下是我在精雕細琢之後,覺得最完美的 GitHub Copilot 與 VS Code Speech 設定參數,可以讓你在使用 GitHub Copilot 時更加順暢,也可以讓你在使用語音輸入時更加自然舒適。
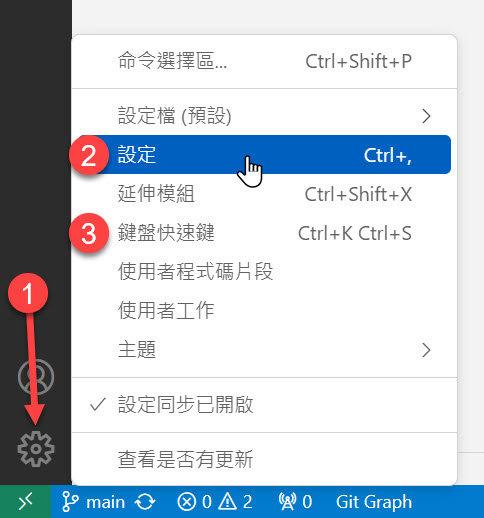
請先找到 Visual Studio Code 的左下角或右下角的 ⚙ 圖示,點開之後選擇 設定 與 鍵盤快速鍵 這兩項,依據以下說明調整設定。

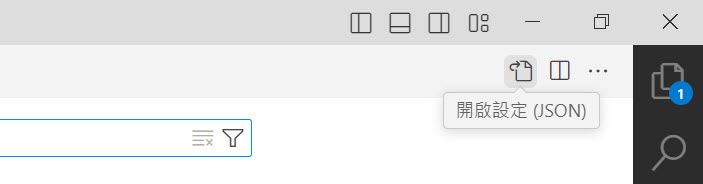
你也可以打開 設定 與 鍵盤快速鍵 後,找到右上角的 開啟設定(JSON) 按鈕,你就可以開啟相對應的 settings.json 或 keybindings.json 檔案,直接合併我在下方整理的 JSON 設定也可以,這是最快速的設定方法。

-
使用者設定
-
GitHub Copilot Chat
-
inlineChat.holdToSpeech設定為true按住不放
Ctrl+U或Ctrl+I開始語音對話 -
inlineChat.acceptedOrDiscardBeforeSave設定為true在儲存前確認是否接受或捨棄所有對話
-
inlineChat.finishOnType設定為false在編輯器中輸入時,不會自動結束 Inline Chat 對話
-
inlineChat.mode設定為preview預設為
preview,可以選擇preview(先給預覽) 或live(直接寫入) 兩種模式
-
-
GitHub Copilot
-
github.copilot.renameSuggestions.triggerAutomatically設定為true自動觸發重命名建議
-
github.copilot.editor.enableAutoCompletions設定為true啟用 Inline 自動完成功能
-
github.copilot.chat.localeOverride設定為zh-TW設定語音對話的語言為繁體中文
-
github.copilot.chat.useProjectTemplates設定為true使用
/new時直接選用 GitHub 專案範本 -
github.copilot.enable設定在所有檔案啟用 GitHub Copilot 但停用「純文字」類型
-
-
Accessibility (Voice)
-
accessibility.voice.speechLanguage設定為zh-TW設定語音輸入的語言為繁體中文
-
accessibility.voice.autoSynthesize設定為true在 Copilot 回應時自動合成語音
-
accessibility.voice.keywordActivation設定為chatInContext代表你在說
Hey Code時會在 Copilot 聊天視窗互動 -
accessibility.voice.speechTimeout設定為1200設定語音輸入後可停頓的時間為 1200 毫秒
-
以下是
settings.json設定檔內容:{ // GitHub Copilot Chat "inlineChat.holdToSpeech": true, "inlineChat.acceptedOrDiscardBeforeSave": true, "inlineChat.finishOnType": false, "inlineChat.mode": "preview", // GitHub Copilot "github.copilot.renameSuggestions.triggerAutomatically": true, "github.copilot.editor.enableAutoCompletions": true, "github.copilot.chat.localeOverride": "zh-TW", "github.copilot.chat.useProjectTemplates": true, "github.copilot.enable": { "*": true, "plaintext": false, "markdown": true, "scminput": true, "yaml": true, "html": true, "powershell": true, "javascript": true, "aspnetcorerazor": true }, // Accessibility "accessibility.voice.speechLanguage": "zh-TW", "accessibility.voice.autoSynthesize": true, "accessibility.voice.keywordActivation": "chatInContext", "accessibility.voice.speechTimeout": 1200, } -
-
鍵盤設定
-
語音對話 (Copilot Pane)
-
按下
Ctrl+U開始語音對話 -
按下
Ctrl+U結束語音對話 -
長按
Ctrl+U可直接說話,放開快速鍵就可以送出提示
-
-
語音指令 (Dictation)
-
按下
Alt+L開始語音輸入 -
按下
Alt+L或Escape結束語音輸入
-
以下是
keybindings.json設定檔內容:[ { "key": "ctrl+u", "command": "workbench.action.chat.startVoiceChat", "when": "!voiceChatInProgress" }, { "key": "ctrl+u", "command": "workbench.action.chat.stopListeningAndSubmit", "when": "voiceChatInProgress" }, { "key": "alt+l", "command": "workbench.action.editorDictation.start", "when": "!editorDictation.inProgress" }, { "key": "alt+l", "command": "workbench.action.editorDictation.stop", "when": "editorDictation.inProgress" } ] -
上課前的注意事項
由於我們上課時會採用 Zoom Workplace 桌面應用程式 軟體進行授課,因此請學員在上課前先安裝好 Zoom Workplace 桌面應用程式 軟體的最新版,並且測試好麥克風與喇叭是否可以正常運作,以免上課時無法順利聽到課程內容。
以下幾點請在上課前確認完畢:
-
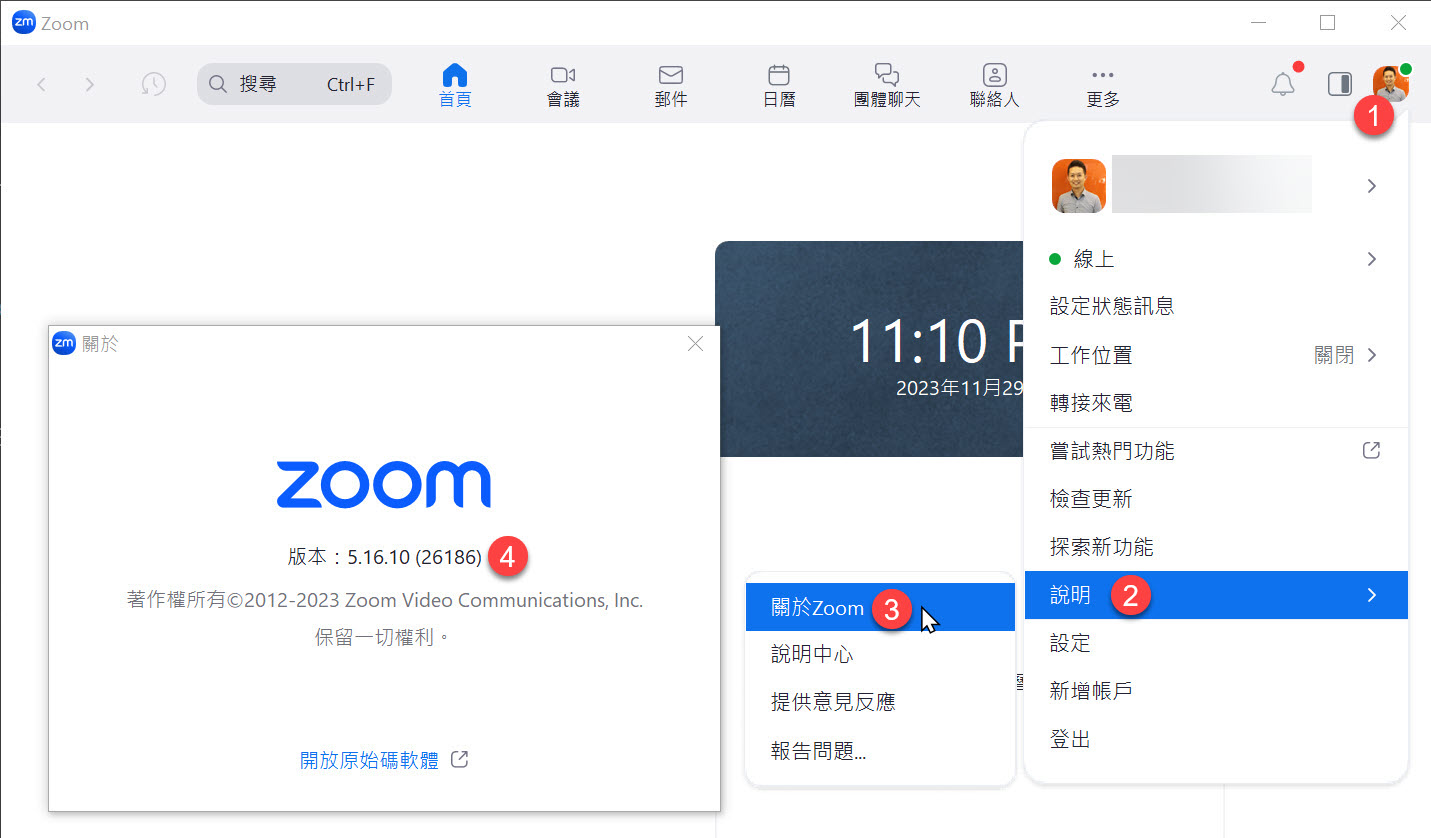
檢查 Zoom 是否為最新版本
我這邊目前最新的 Zoom 版本為
6.0.11(39959)
-
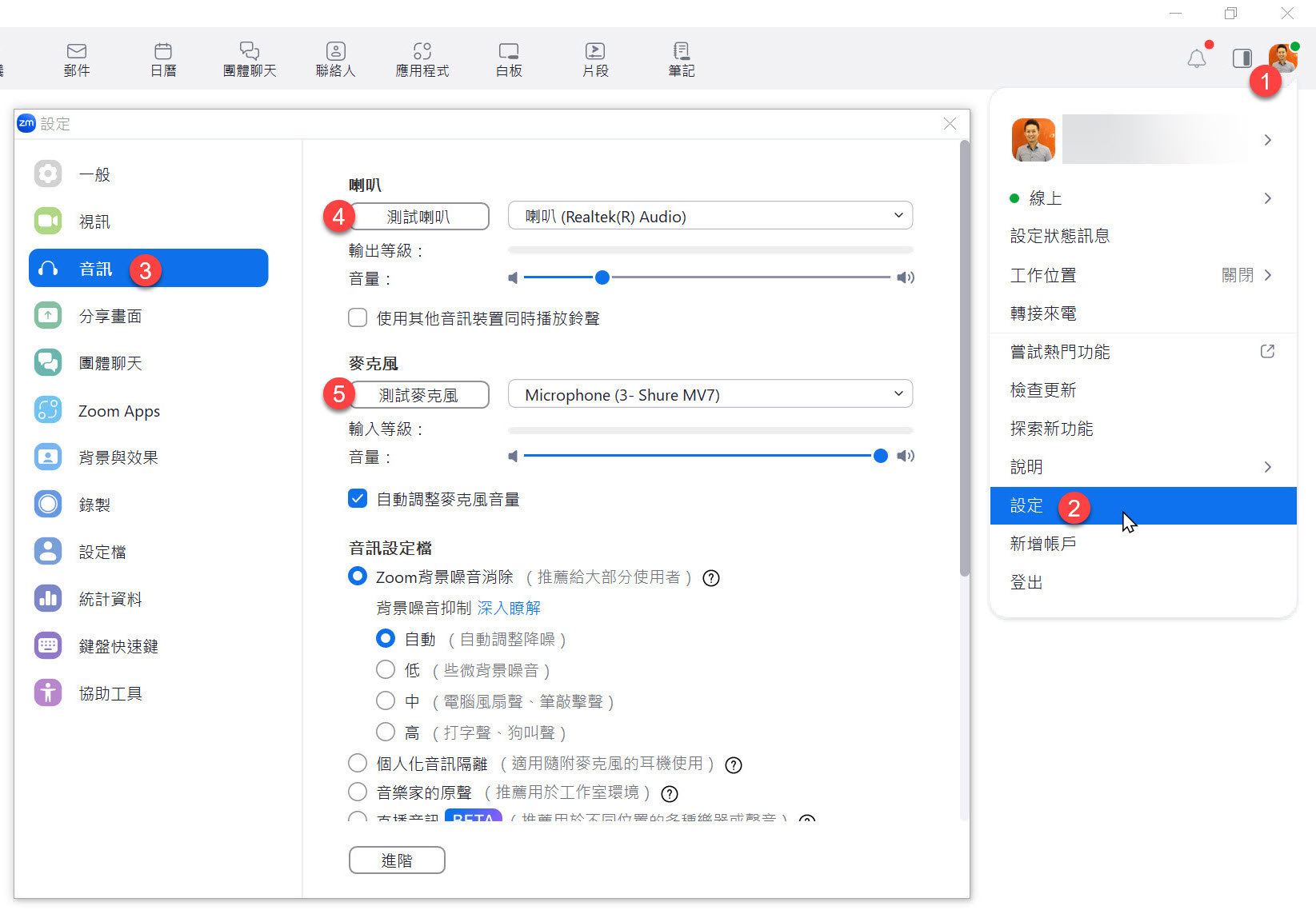
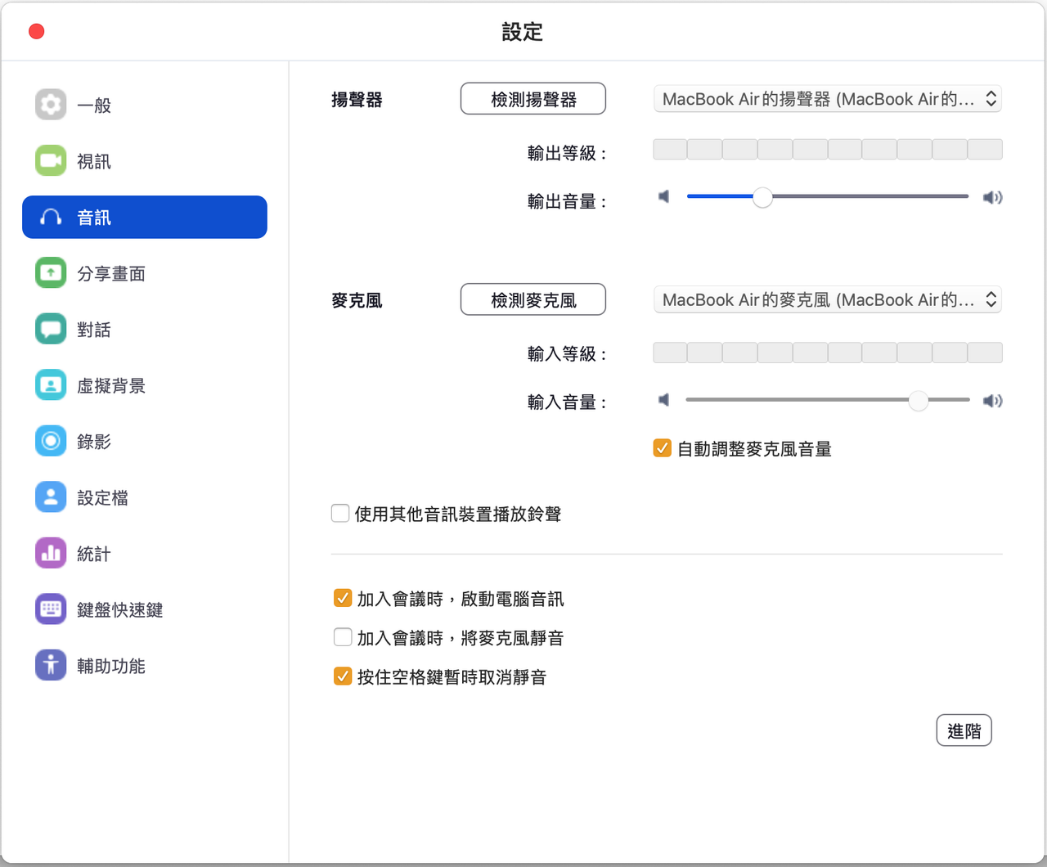
檢查 Zoom 麥克風與喇叭是否正常運作
你可以透過 Zoom 的測試功能來檢查麥克風與喇叭是否正常運作,如果你的麥克風與喇叭都正常運作,你會看到以下畫面:

上課時的注意事項
🔥 請不要在最後一刻才進入教室 🔥
🔥 請不要在最後一刻才進入教室 🔥
🔥 請不要在最後一刻才進入教室 🔥
-
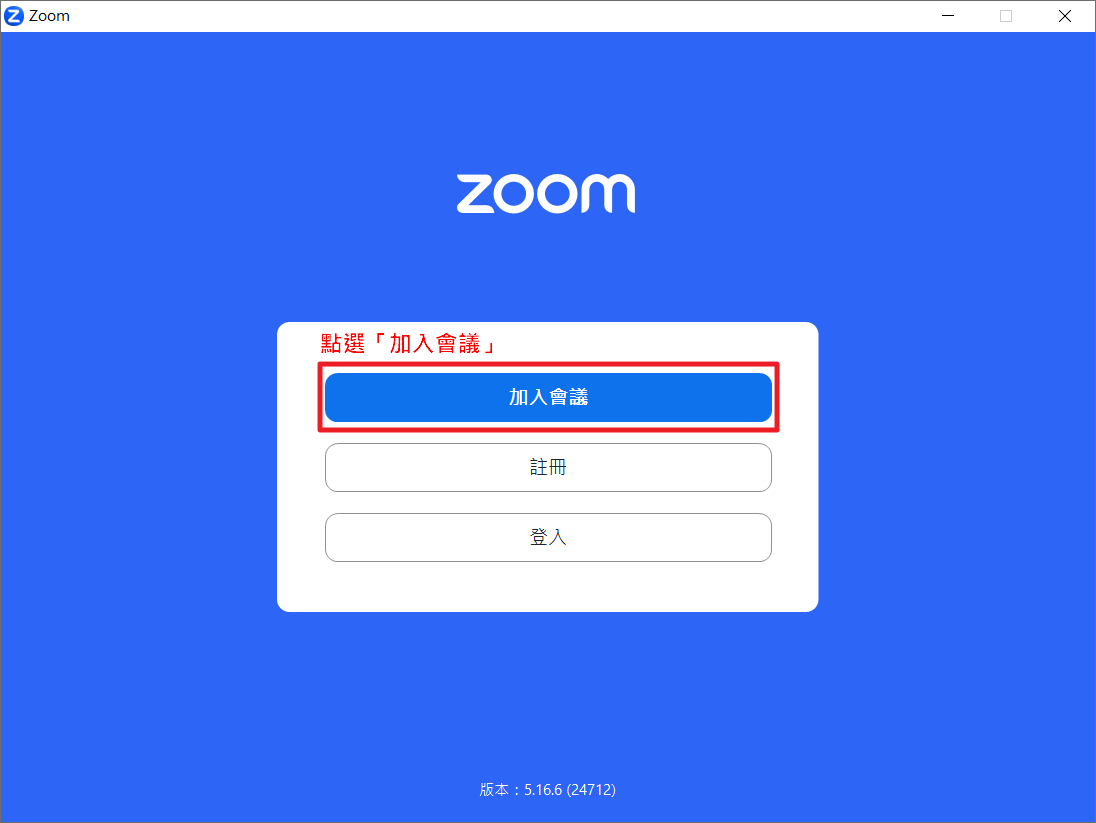
你可以在課程開始前 30 分鐘進入 Zoom 會議室,以下是進入會議室的步驟
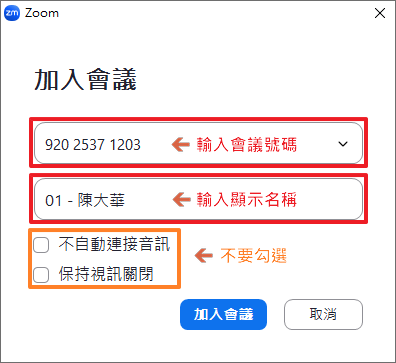
開啟 Zoom 軟體,點擊「加入會議」

輸入我們課前通知的「會議號碼」與「顯示名稱」

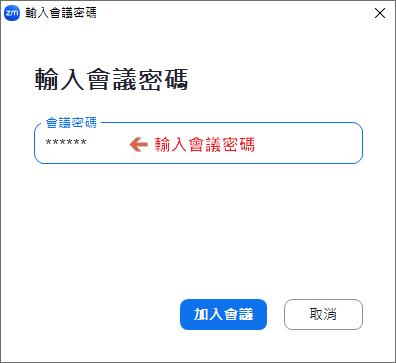
輸入會議密碼

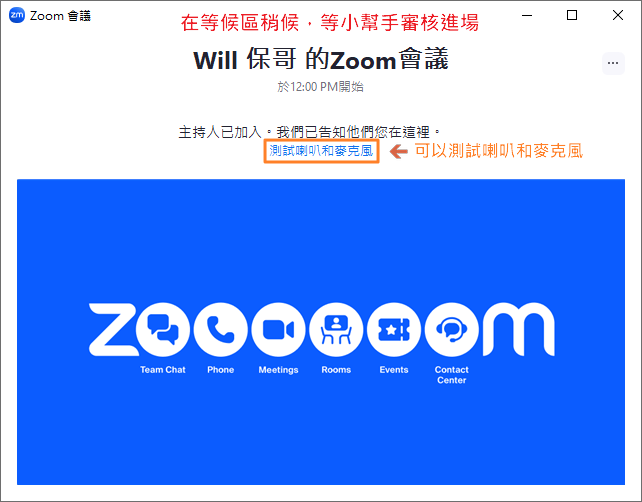
測試喇叭和麥克風

請務必測試一下麥克風與喇叭是否正常運作,以免上課時無法順利聽到課程內容。

進入會議室之後,如果聽的到聲音,就按下「回應」的 ✅ 按鈕。
-
多利用「回應」功能給予課程回饋
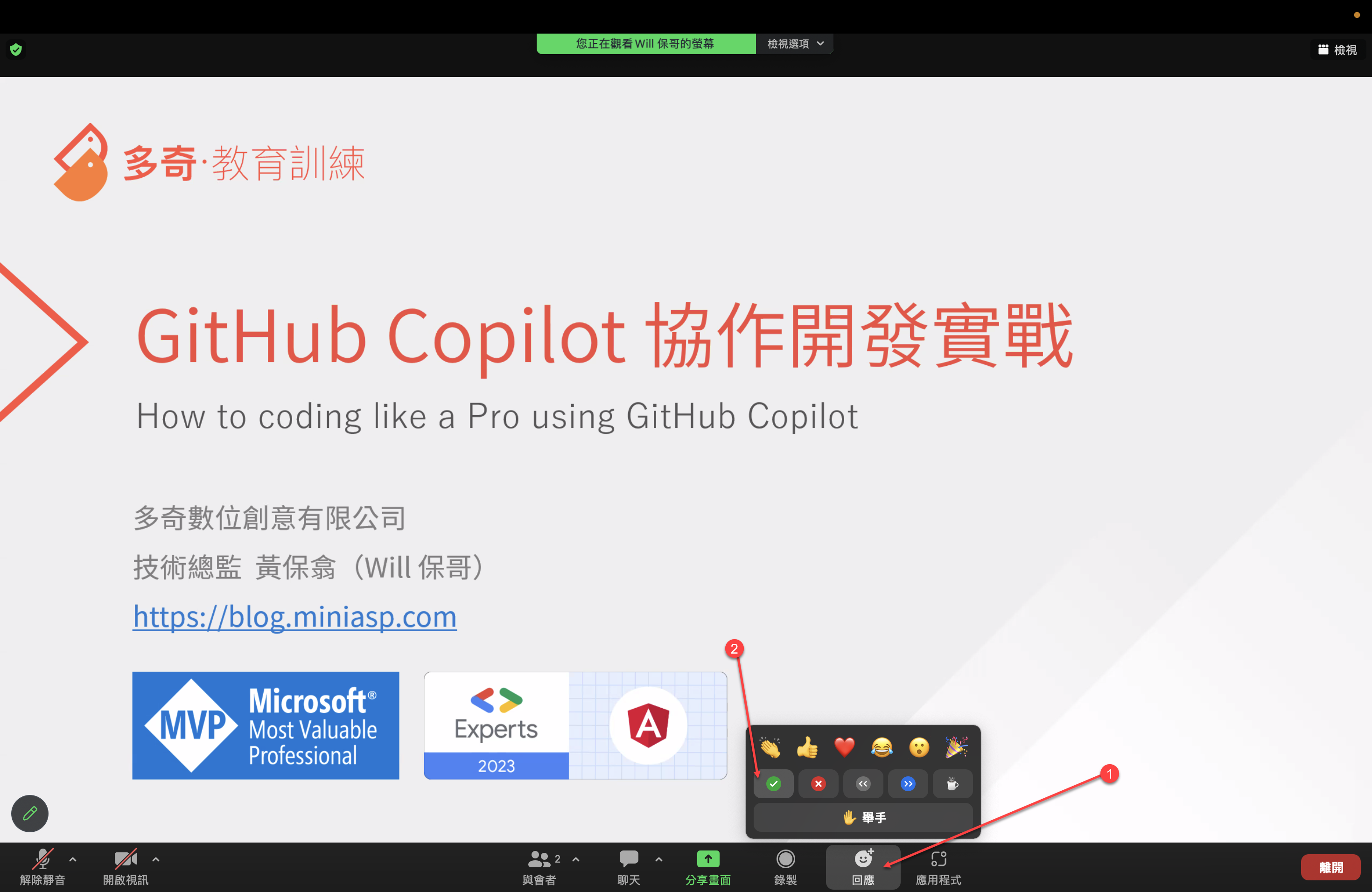
過往有許多同學都找不到 Zoom 的「回應」功能,我特別截圖跟大家說明怎樣操作。

基本上在 Zoom 最下方的工具列上,會有個「回應」的按鈕,按下去之後會有三排的表情符號可以按:
第一排:這些表情符號按下之後可以表達你在課堂上的心情,而且 10 秒之後就會自動消失。這些表情非常重要,因為這可以讓講師知道你當下的心情,感覺開心的時候可以選 😂 (大笑),聽到很厲害的內容時可以按下 👍 (讚)、❤ (愛心)、👏 (拍手)、🎉 (獻花) 等表情,這可以讓課程變的相當活絡有趣!
第二排:這些符號按下去之後就不會自動消失,主要用來回應講師的提問,方便大家回答問題。例如講師問「大家都聽的到我的聲音嗎?」,你可以按下 ✅ (打勾) 來回答「聽的到」,或是按下 ❌ (叉叉) 來回答「聽不到」,這樣講師就可以知道你的聲音是否正常。
第三排:只有一顆 🤚 (舉手) 的按鈕,按下去代表你想要開麥克風發言,講師會看到你的舉手,然後依序讓你發言。先按「舉手」的人會排在最上面,講師會更容易看到你的舉手狀態。
-
利用【聊天室】來向講師或學員傳達訊息
Zoom 軟體有個「聊天」功能,但請不要在「所有人」的視窗聊天,因為很多人一起聊天的結果,就是大家都找不到訊息。
這個「聊天室」功能主要用來讓學員與講師之間的溝通,如果你有任何問題,可以在「聊天室」中發問,講師、助教或其他學員都會盡量回答你的問題。
留言時,請務必在一個訊息中把問題打完,不要像 LINE 一樣,想到一句打一句,否則可能會不同人發問的問題之間交錯出現,導致閱讀困難。
-
利用【麥克風】使用語音提問
進入會議室之後,麥克風會處於「鎖定」的狀態,如有問題想透過語音發問,請先點擊 Zoom 軟體的「舉手」按鈕,講師會開啟你的麥克風讓你線上發問。
如果講師需要學員進行語音互動時,願意發言的人,也可以先按下「舉手」等候講師呼喚,並準備開啟麥克風,這樣才不會花太多時間等待學員回應。
-
不開放【視訊】使用
原則上我們上課不需要開啟視訊鏡頭,以確保大家的個人隱私。
-
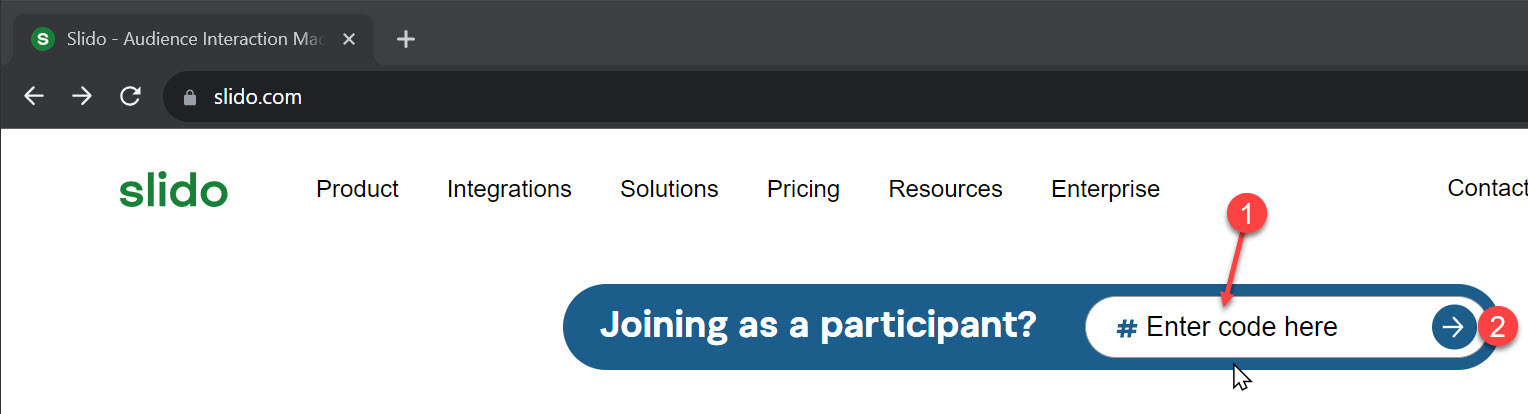
使用 Slido 來提問
請多利用 Slido 來進行提問,我們的【上課通知】郵件會包含 Slido 的活動代碼。
你只要進入 Slido 網站,並且輸入「活動代碼」就可以進入本次課程的提問介面。

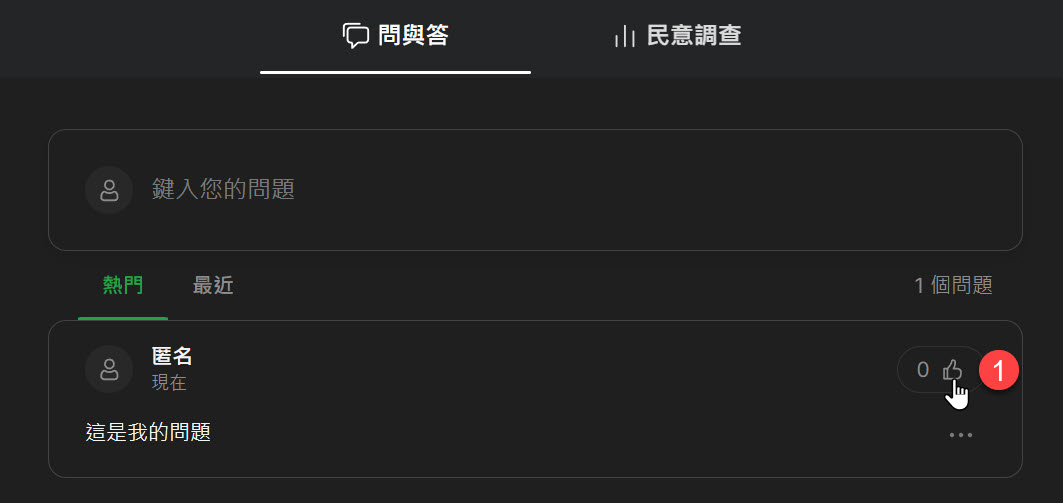
提問時可以「匿名」,也可以「具名」,你可以自行決定要如何提問。

提問前,請先看看是否有其他同學已經問了類似的問題,如果有的話,可以直接按讚,因為講師會優先回答讚數較高的提問。

請注意查收【上課通知】信件
我們會在上課前一兩天發送「上課通知」信件給學員,信件內容包含:
-
寄件者:
training@miniasp.com -
郵件主旨:
【上課通知】GitHub Copilot 協作開發實戰 0614 -
郵件內容:包含課前注意事項、進入 Zoom 會議室的「會議號碼」與「會議密碼」、進入會議室之後的「顯示名稱」、Slido 提問網站的「活動代碼」等資訊。
如果你沒有收到通知郵件,請立即寫信與我們聯繫!🔥